
無料で使えるFTPソフト「FileZilla(ファイルジラ)」を使ってWordPressファイルを操作する基本を解説します。
WordPressのテーマ編集やファイルアップロード、バックアップ作業などで必須のツールですのでぜひマスターして下さい。
インストール方法はこの記事で解説しています。
初めてファイル編集する前の事前準備
ローカル(作業するPC)にファイル保存用フォルダを作成
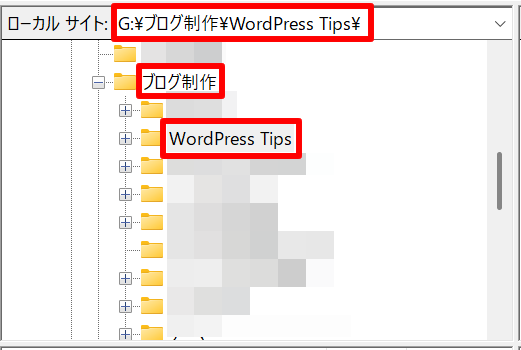
FileZillaを使用する前にあらかじめ作業するPCにファイル保存用フォルダを作成しましょう。
WordPressのカスタマイズをする場合はここにテーマファイルなどを保存します。
私はNASのGドライブに「ブログ制作」-「WordPress Tips」というフォルダを作成しました。
Dropboxのフォルダを使用すれば、無料プランでもファイルが30日間保存されロールバックや復元可能なのでおすすめです。
ローカルのPCにテキストエディタをインストール
Windows標準のメモ帳は基本的な機能しかないので、別途テキストエディタをインストールするのがおすすめ。
私はシンプルで可読性が高い「TeraPad」を愛用しています。
インストールしたら、「.php」と「.css」拡張子を関連付けておきましょう。
子テーマを使えるようにする
WordPressのテーマファイルをカスタマイズする場合、必ず子テーマを使うようにします。
使用中のテーマに子テーマが用意されていなければ、自分で作成するか子テーマが配布されているテーマに変更しましょう。
このサイトは有料テーマの「DIVER」を使用していますが、初めは無料のテーマで十分。
中でも「Cocoon」はユーザー数が多くその分情報も豊富で、機能的にも有料テーマを凌ぐほどです。
「親テーマ」「子テーマ」の両方をダウンロードしてWordPressにインストールしたら「子テーマ」を有効にしましょう。
FileZillaの使い方
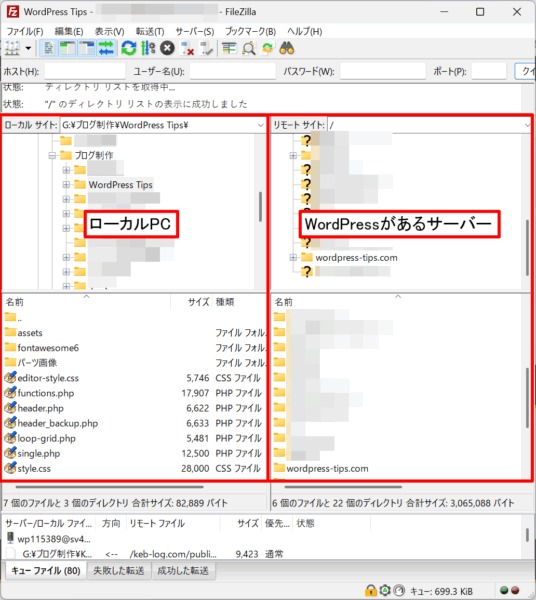
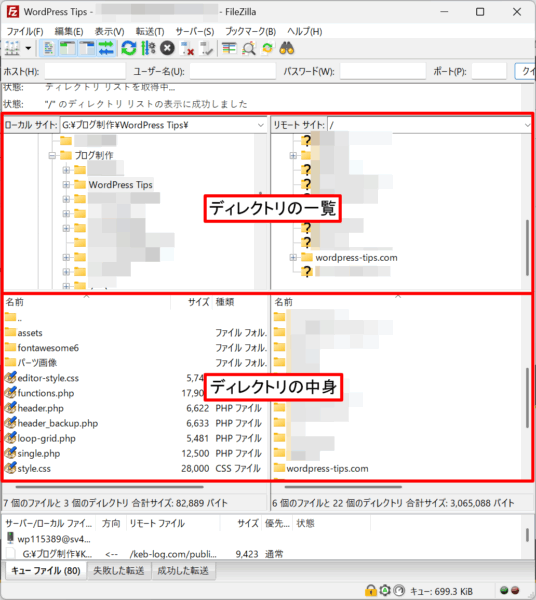
FileZillaの画面構成
左側にローカル、右側にサーバーのディレクトリが表示されます。
また、上段はディレクトリ(フォルダ)の一覧、下段は選択中のディレクトリの中身になります。
サーバーに接続する
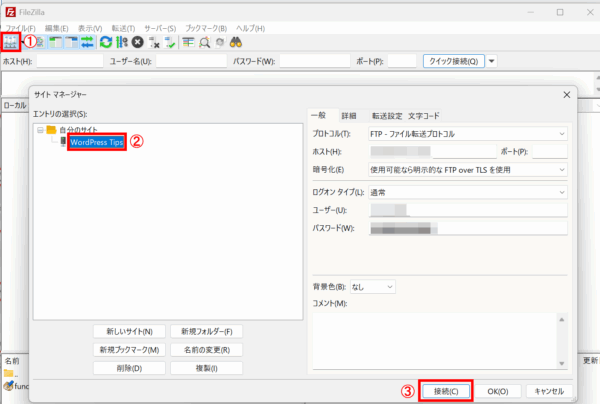
- サイトマネージャーを開くボタン(画像①)をクリック
- 接続したいエントリ(画像②)を選択
- 「接続ボタン(画像③)」をクリックして接続
使用している「子テーマ」を開いてみる
※エックスサーバー(シンレンタルサーバー)でCocoonテーマを使用している例
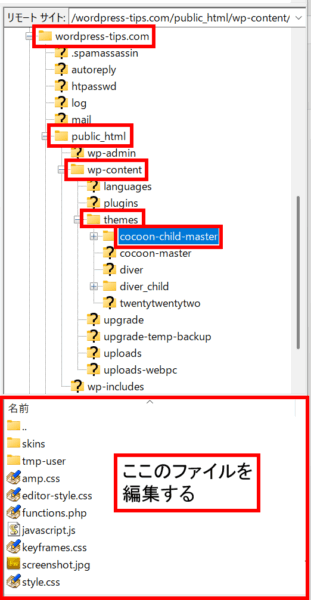
「サイトのドメイン」-「public_html」-「wp-content」-「themes」-「cocoon-child-master」の順にクリックします。
これがCocoonの子テーマで、下側に表示されているのが子テーマの中にあるファイルです。
WordPressのカスタマイズ解説で「このコードをfunctions.php(style.css)に追加」とある場合はここの「functions.php(style.css)」に追加しましょう。
ファイルをダウンロード・アップロードする
左側(ローカルPC)に準備で作成したファイル保存用フォルダ、右側は子テーマを開きます。
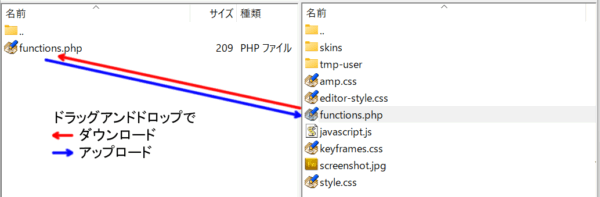
次に「functions.php」をダウンロードしたい場合は、右側の「functions.php」を左側にドラッグ&ドロップ。
逆にアップロードしたい場合は、左側から右側にドラッグ&ドロップします。
ファイルを編集したい場合は、右クリックして「編集」をクリック。
右側(サーバー)のファイルを右クリックして直接編集することも出来ますが、その場合ローカルのファイルと一致しなくなってしまいます。
ファイルを編集する場合は、ローカルにダウンロードし編集したファイルをサーバーにアップロードするようにしましょう。
また、編集する前にバックアップフォルダを作成しファイルを保存、またはファイルをリネームしてバックアップを取ることをおすすめします。
初期ディレクトリを設定する
起動する度に毎回同じフォルダを開くのは面倒ですよね。
初期ディレクトリにローカルの「ファイル保存用フォルダ」とサーバーの「子テーマディレクトリ」を設定しましょう。
まず、設定に必要な「子テーマディレクトリのパス」をコピーします。
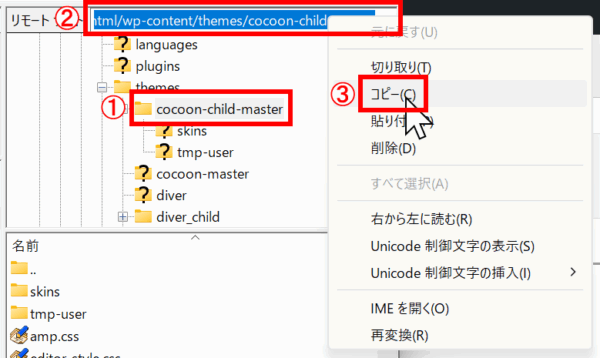
- サーバーに接続し、子テーマのディレクトリ(画像①)を開く
- ディレクトリのパス(画像②)を全選択し、右クリックして「コピー(画像③)」をクリック
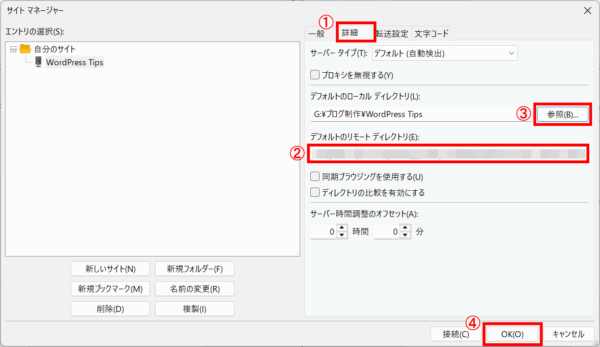
次に「サイトマネージャー」を開き
- 「詳細」タブ(画像①)を開く
- 「デフォルトのリモートディレクトリ(画像②)」に先ほどコピーしたパスをペーストする
- 「参照ボタン(画像③)」をクリックし、ローカルのファイル保存フォルダを指定する
- 「OKボタン(画像④)」をクリック
これで初期ディレクトリが設定され、次回から開いた状態で起動します。
よくあるトラブルと対処法
| トラブル | 対処方法 |
|---|---|
| 編集内容が反映されない | ブラウザのキャッシュを削除し再読み込み |
| ファイルが文字化けする | FileZillaの文字コード設定を「UTF-8」に変更 |
まとめ
- 左側がローカルのパソコン、右側がWordPressが置かれているサーバー
- ドラッグ&ドロップでファイル操作
- ファイル編集はダウンロードしたファイルを編集しアップロードする
- 初期ディレクトリを設定すると便利
FileZillaはWordPressのカスタマイズや保守作業の必須ツールです。
ぜひ使えるようになって下さい!
インストール方法はこの記事はこちら