WordPressテーマ「DIVER」で、サムネイル画像の左右が切れて表示されることに悩んでいませんか?
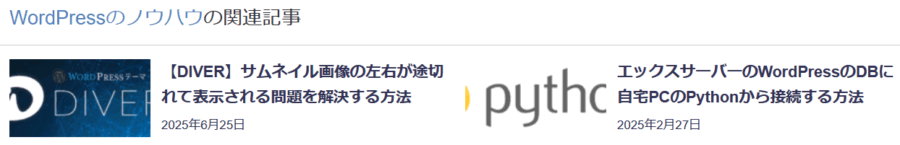
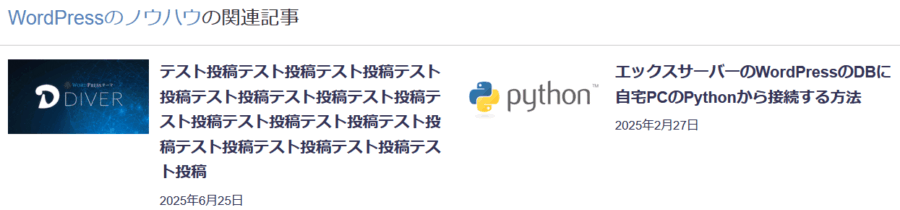
例えば記事下の関連記事では、
このように画像の左右が切れて不格好に見えることがあります。
この記事では、このようなサムネイル画像の表示崩れを元の縦横比のままきれいに表示させる方法を、初心者にもわかりやすく解説します。
サムネイル画像の左右が切れる原因
DIVERの関連記事一覧などで使用される画像には、WordPressのメディア設定「サムネイルのサイズ」で生成されたサムネイル画像が使われています。
この「サムネイルのサイズ」はデフォルトで、
- 短辺が150pxになるように縮小し、長辺を150pxで切り取る
という仕様になっており、縦横比を無視して中央だけがトリミングされてしまいます。
この記事のアイキャッチ画像から自動生成されたサムネイル画像がこれです。
また、DIVERではこのサムネイル画像を親要素のボックス全体に表示されるよう縦サイズをCSSで調整して表示しています。
これもサムネイル画像の左右が切れる原因になります。
縦横比を保ったままサムネイル画像全体を表示させる方法
この問題を解決するには、以下の2つの対策が必要です。
サムネイル画像をトリミングせず、元画像の縦横比を保ったまま縮小する
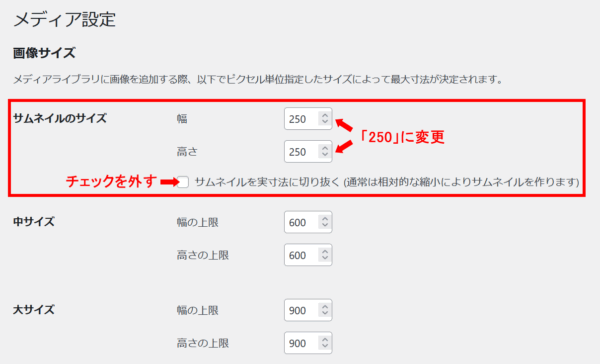
WordPressの管理画面から「設定」→「メディア」で、サムネイルの設定を以下のように変更します。
サムネ画像全体を表示させるために「サムネイルのサイズ」の変更が必要です。
ちなみに「中サイズ」と「大サイズ」は、
- 「中サイズ」… 通常サイズの画像用
- 「大サイズ」… 横幅一杯に表示させたい画像用
で、使い分けています。
なお、アイキャッチ画像のサイズは「1200px x 630px」にしています。
すでにアップロードされたサムネイル画像のサイズ変更
メディアのサイズ設定は今後アップロードされる画像にしか適用されません。
すでにアップロードされているサムネイル画像はサイズを変えてあげる必要があります。
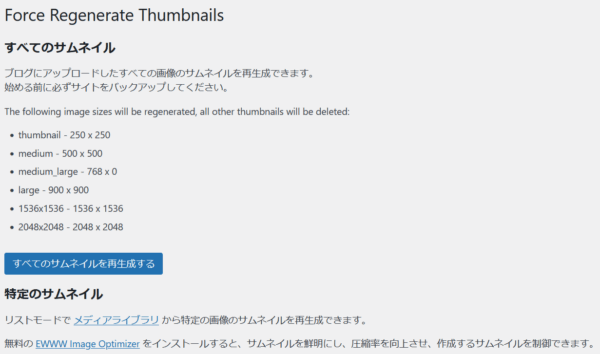
サイズ変更には「Force Regenerate Thumbnails」というプラグインを使用します。
使い方はとても簡単で、プラグインをインストールして有効にしたら
「ツール」→「Force Regenerate Thumbnails」を開き、「すべてのサムネイルを再生成する」ボタンを押すだけ。
これだけで既存の画像がすべて削除され、現在設定されているメディアサイズで画像を作り直してくれます。
※作業前に「uploads」ディレクトリのバックアップを取ると安心です。
CSSで画像の縦サイズを変更させない
記事タイトルが2行までならここまでの作業だけでサムネイル画像全体が表示されるのですが、タイトルが3行以上になるとまた左右が切れてしまいます。
これを解決するにはCSSに下のコードを追記しましょう。
|
1 2 3 4 5 6 7 8 9 |
.post-box-thumbnail__wrap img { height: auto; object-fit: contain; } /* 親ボックスの背景色を無くす */ .post_list_wrap figure { background: transparent; } |
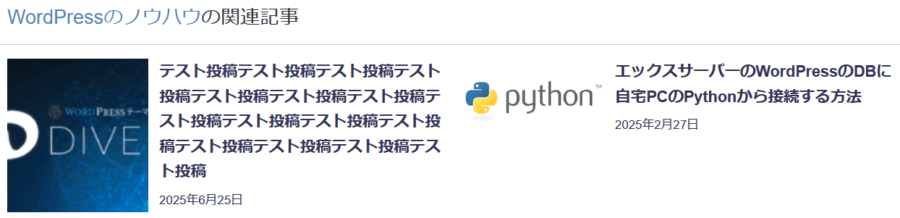
これでタイトルの行数にかかわらずサムネイル画像の左右が切れずに全体が表示されるようになります。
補足:DIVERの意図をふまえたアイキャッチ画像作成もおすすめ
ここまで、DIVERでサムネイル画像の左右が切れずに全体を表示する方法をご紹介してきました。
ただ、DIVERでは中央にテキストやアイコンなどを配置したアイキャッチ画像を作成することが推奨されていると思います。
これは、テーマのデザイン意図に合わせて、視認性や訴求力を高めるための工夫です。
そのため、画像の左右が切れてしまうのは「DIVERの仕様が悪い」ということではなく、あくまでデザイン上の意図された仕様です。
もしDIVERのデザイン方針に合わせる場合は、画像の中央に重要な要素を集めてアイキャッチ画像を作成するのもおすすめです。
カスタマイズなしでも見栄えよく自然に表示されるでしょう。
まとめ
DIVERでサムネイルの左右が切れてしまう原因は、
- WordPressのデフォルトのサムネイル生成設定(トリミングあり)
- CSSで縦方向のみ調整されていることによる表示の崩れ
この2点が組み合わさって起こっています。
サムネイルの設定を変更し、CSSも見直すことで、きれいに全体を表示させることができます。
デザインの印象を大きく左右する画像表示。
ちょっとした設定の見直しで、見た目のクオリティがぐんとアップしますよ!